Tidak panjang lebar lagi, berikut cara menambah elemen halaman dibawah sidebar utama yang saya jadikan tempat eksperimen blog saya lainnya yang menggunakan template default blogger yaitu minima...
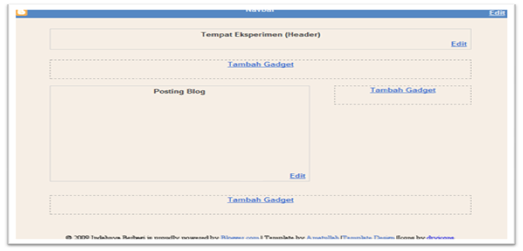
Tampilan awal templateminime seperti gambar dibawah ini:

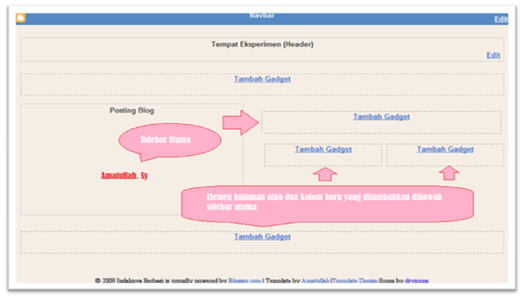
Bagaimana cara menambah elemen dibawah sidebar utama menjadi dua kolom seperti gambar dibawah ini:

Ikuti langkah langkahnya:
Menambah elemen di bawah sidebar utama
- Login ke blogger dengan id anda
- Masuk ke menu Tata Letak
- Pada tab menu, klik Edit HTML
- Backup template anda, klik Download Template Lengkap
- Sekarang cari kode ini :
#sidebar-wrapper {6. Ganti nilai width 220px; dan properti float: startSide; dengan nilai sidebar anda. Misalnya:
width: 220px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Kalau untuk template minima 220 dibagi menjadi dua hasilnya sangat kecil karena itu anaa pilih 350, setelah dibagi dua dan memperhitungkan margin atau jarak antara kedua sidebar baru maka untuk setiap kolomnya (sidebar kanan dan kiri) lebarnya menjadi 170 dan float: right;
Maka kode diatas jadi seperti ini:
#sidebar-wrapper {7. Sekarang tambahkan kode berikut di bawah kode tadi
width: 350px;
float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#left-col {8. Secara keseluruhan kodenya menjadi seperti ini :
width:170px;
float:left;
word-wrap:break-word;
overflow:hidden;
}
#right-col {
width:170px;
float:right;
word-wrap:break-word;
overflow:hidden;
}
#sidebar-wrapper {9. Sekarang kita akan membuat kode HTML untuk sidebar left dan sidebar right tersebut. Cari kode ini:
width: 350px;
float: right;
$startSide
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#left-col {
width:170px;
float:left;
word-wrap:break-word;
overflow:hidden;
}
#right-col {
width:170px;
float:right;
word-wrap:break-word;
overflow:hidden;
}
<div id='sidebar-wrapper'>10. Sisipkan kode berikut di bawah <b:widget id= dan seterusnya.... :
<b:section class='sidebar' id='sidebar' preferred='yes'/>
<b:widget id= dan seterusnya....
</div>
<b:section class='sidebar' id='left-col' preferred='yes'/>11. Sehingga secara keseluruhan menjadi seperti ini:
<b:section class='sidebar' id='right-col' preferred='yes'/>
<div id='sidebar-wrapper'>12. Nah agar sidebar yang telah dibuat tidak melorot jumlah yang kita tambahkan pada sidebar utama tadi tambahkan pula pada 3 elemen halaman template anda yaitu
<b:section class='sidebar' id='sidebar' preferred='yes'/>
<b:widget id= dan seterusnya....
<b:section class='sidebar' id='left-col' preferred='yes'/>
<b:section class='sidebar' id='right-col' preferred='yes'/>
</div>
- Elemen Header
- Elemen Outer
- Elemen Footer
Kode masing masing elemen seperti ini:
- Untuk Header
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
- Untuk Wrapper
/* Outer-Wrapper
------------------------------------------ */
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:left;
font: $bodyfont;
}
- Untuk Footer
#footer {Tulisan berwarna merah adalah yang harus anda ganti angkanya dengan menambahkannya dengan jumlah penambahan pada sidebar utama. Dari contoh diatas maka perhitungannya 660+130=790
width:660px;
clear:both;
margin:0 auto;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}
13. Sekarang klik tombol SIMPAN TEMPLATE
SELESAI.




0 comments:
Post a Comment